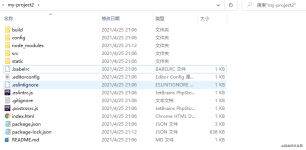
vue-cli基本框架elementUi+axios+mock
”axios vue vue_elementui vue-cli vue-cli框架“ 的搜索结果
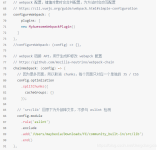
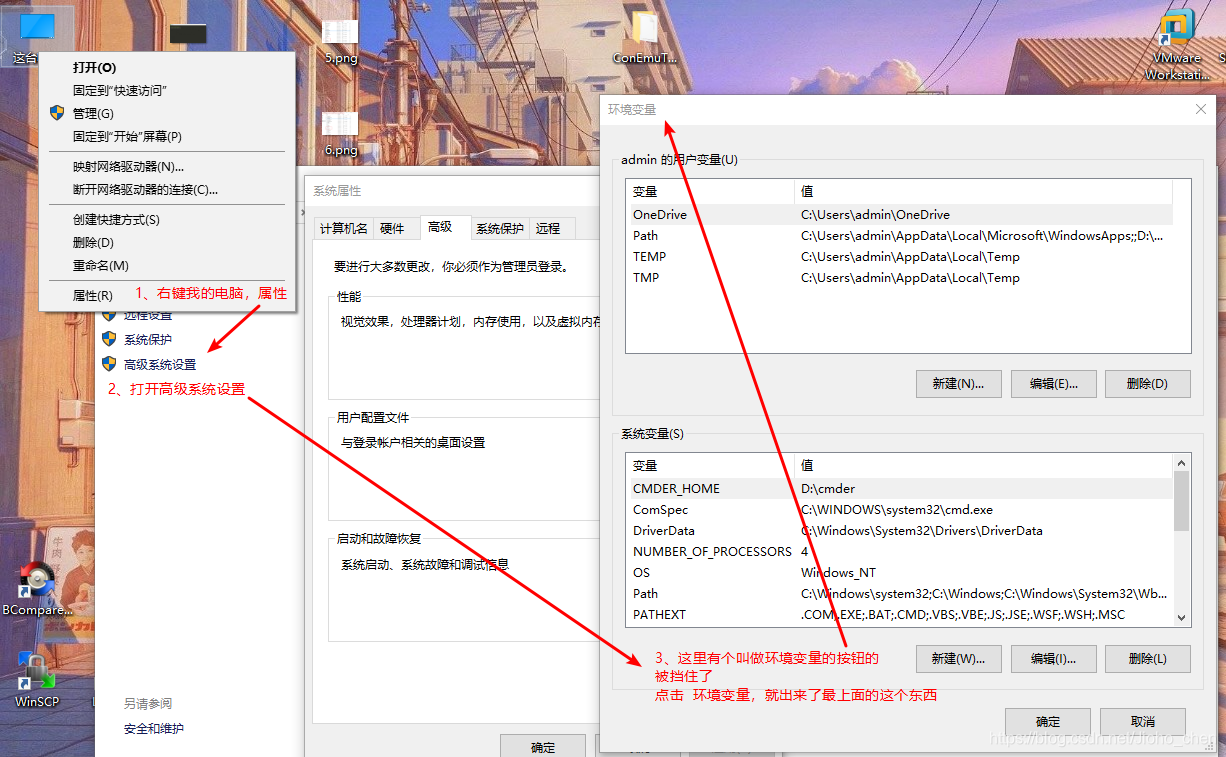
vue-cli使用cross-even配置全局环境变量
Vue CLI Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 vue-cli 工具的初衷就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你...
由于项目需要旧版的 vue-cli ,所以需要事先卸载新版本;结果还是旧版本,使用 npm uninstall -g @vue/cli 依旧没有卸载掉;
04_Vue-CLI脚手架
本文介绍如何升级vue项目的vue cli版本。
之前的一篇文章:“Vue.js 快速入门”中提到了 Vue-cli脚手架,那么这篇文章就来介绍一下~ 1. 什么是Vue-cli Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务...
1.vue-cli不同版本对比 条目 vue-cli 1.x / 2.x vue-cli 3.x / 4.x 包名称 vue-cli @vue/cli 全局安装 npm install -g vue-cli ...
Vue-cli卸载包含vue-cli2和vue-cli3
支持自定义配置:Vue CLI 提供了多种配置选项,开发者可以根据自己的需求进行选择和配置。支持插件扩展:Vue CLI 支持插件化扩展,开发者可以根据需要安装插件,例如路由、状态管理等。支持开箱即用的工具集成:Vue ...
1. Vue-cli2 升级到 Vue-cli3+ 1.1 卸载旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.> x),需要先卸载它。 npm uninstall vue-cli -g // 或 yarn ...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地